Mon rôle
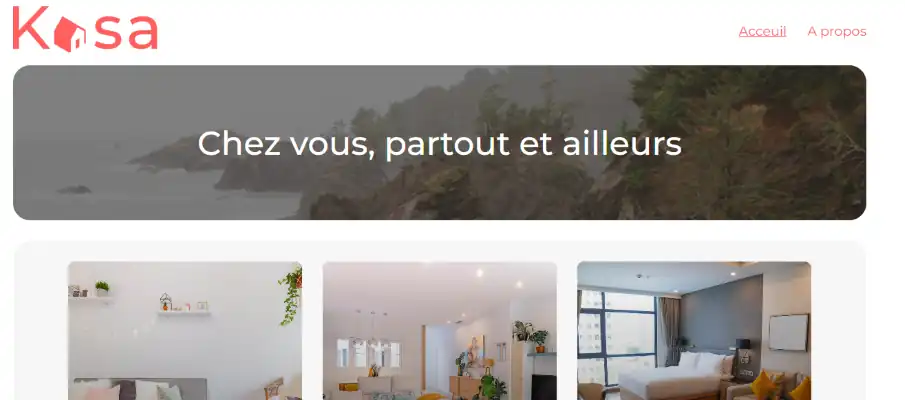
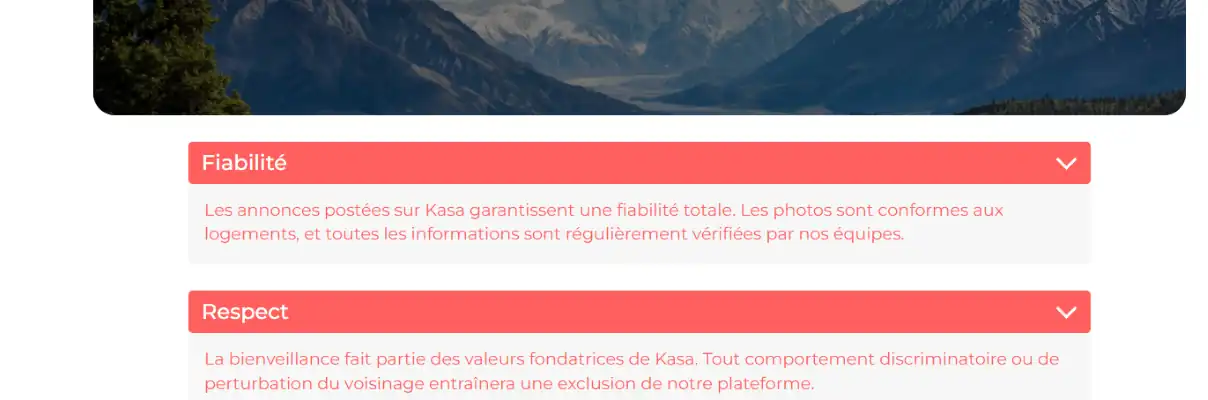
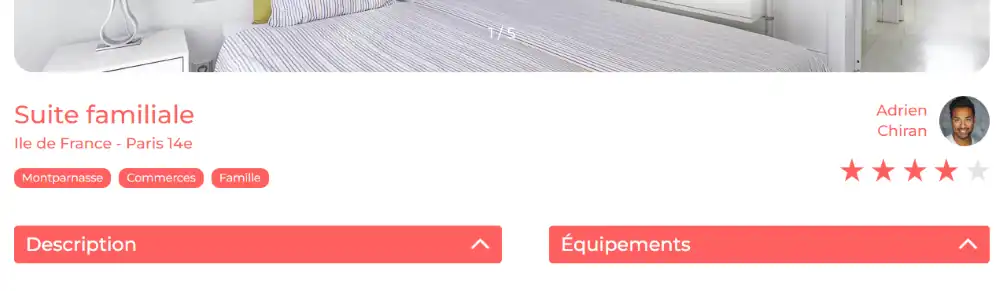
J'ai utilisé Figma pour créer des maquettes détaillées, mettant en œuvre la logique de composants pour faciliter l'intégration avec React.
Toutes les ressources nécessaires, telles que le logo et les icônes, sont accessibles directement depuis les maquettes. Cela simplifie le processus d'exportation. Des prototypes interactifs ont été élaborés pour offrir une visualisation réaliste de l'application, mettant en lumière les animations prévues, notamment sur les menus déroulants.
- Scss
- Creat React App
- API
- Figma
Stack utilisé :
- Mettre en œuvre des animations CSS
- Développer une interface web avec Sass
- Configurer la navigation entre les pages de l'application avec React Router
- Développer des éléments de l'interface d'un site web grâce à des composants React
Compétences développé :

Voir le projet